
坂出プログラミング教室の「Kei」です!
今日は「Scratch(スクラッチ)」を使用したプログラミング教育の第一回です。
NHKの「Why!?プログラミング」の番組で紹介されていた
【デジタル水族館を作ろう】について解説したいと思います。
お父さん・お母さんが子どもに教えられように、ポイントを挙げながら解説しますので是非やってみてください!
このプログラミングの目的
- 音や見た目を「制御」することで、プログラミングを体験する
- 自分自身でより良い魚の動かし方、水槽の表現の仕方を考えることで論理的思考を育む
1. どんなゲーム(プログラム)を作るかを確認する

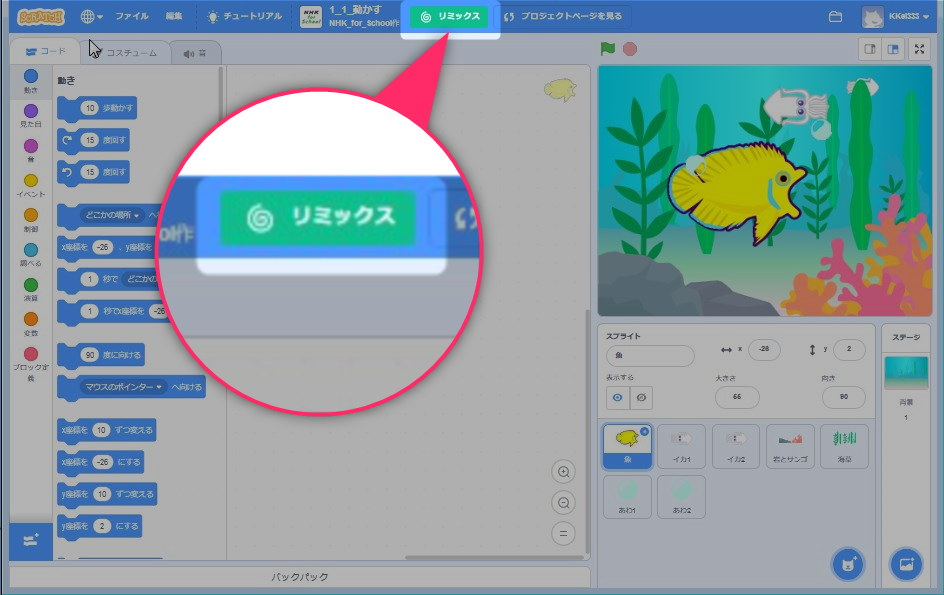
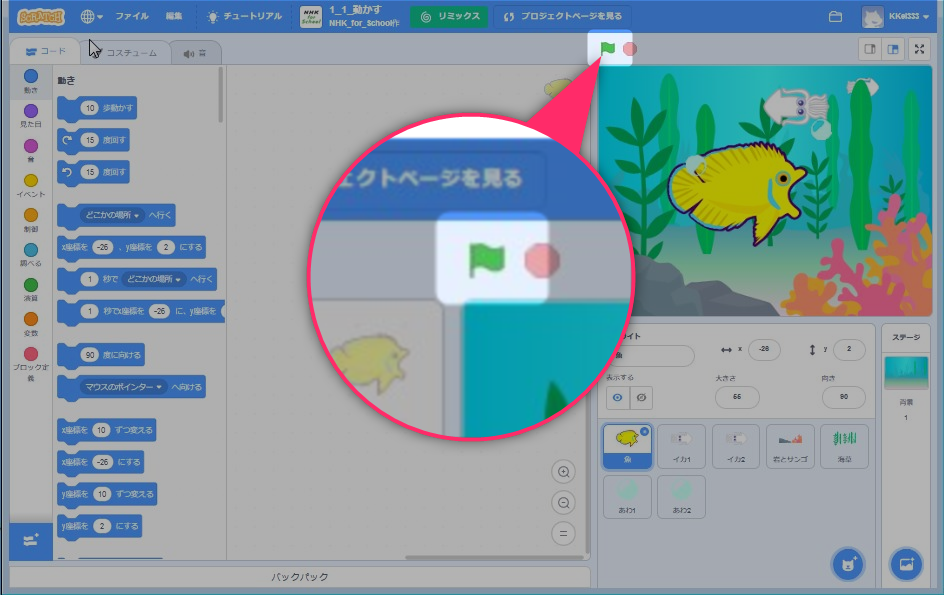
開くと水槽と魚があらかじめ用意されたプログラムが出てきます。
真ん中上にある「リミックス」をクリックしましょう。
これをクリックすることで自分のアカウントへ、このプログラムを保存できるようになります。

次に「緑のはたマ-ク」をクリックしてみましょう。
黄色の真ん中の魚は止まったままになっていることに気がつくと思います。
今回はこの魚を水槽で泳いでいるように動かすプログラムを作成していきます。
※お子さんにプログラミングをすることで魚を動かす必要があることに気づかせ、「今日はこの水槽を完成させる!」など、プログラミングの目的を確認しましょう。
2. 魚を動かす命令
では、ここから実際にプログラミングをして、黄色の魚を動かしていきます。

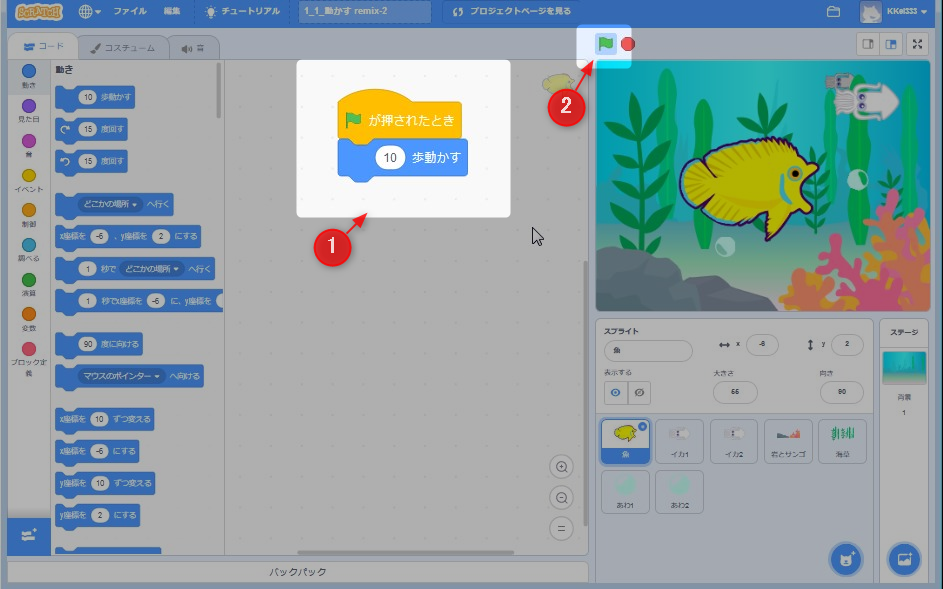
- まずは「 イベント:(旗)が押されたとき 」と「10歩動かす」を左側にあるコードからドラッグ&ドロップで持ってきましょう。
- 次に(旗)を何回かクリックしてみましょう。
旗をクリックするたびに、魚が右に少しだけ動きましたね。

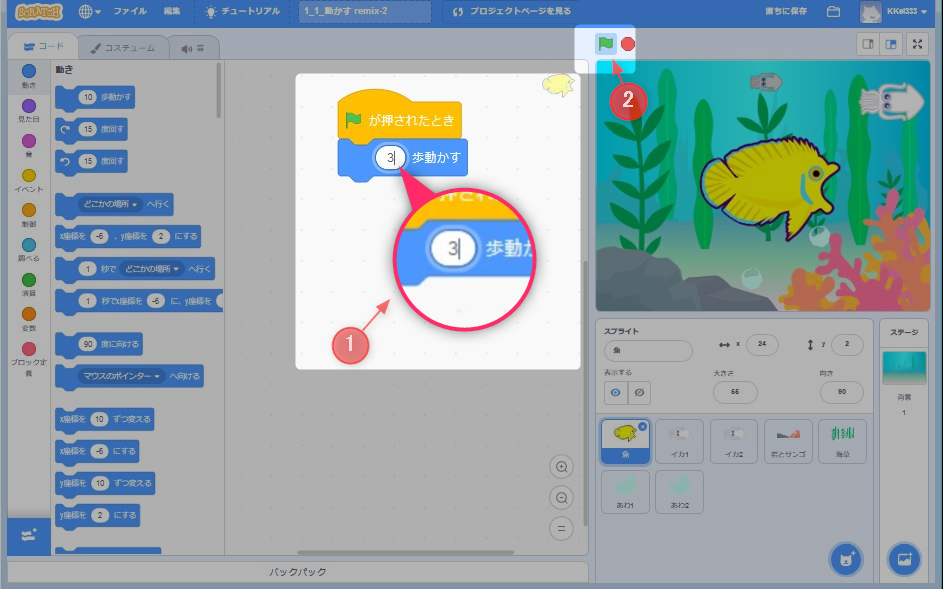
- 次は「10歩動かす」のコードにある「10」を「3」に変更してみましょう。
- (旗)を何回かクリックしてみましょう。
さっきまでより魚が少ししか動かなくなりましたね。
でも(旗)を何回も押さないといけないのは大変。
どうすればいいでしょう?
3.くり返しの命令

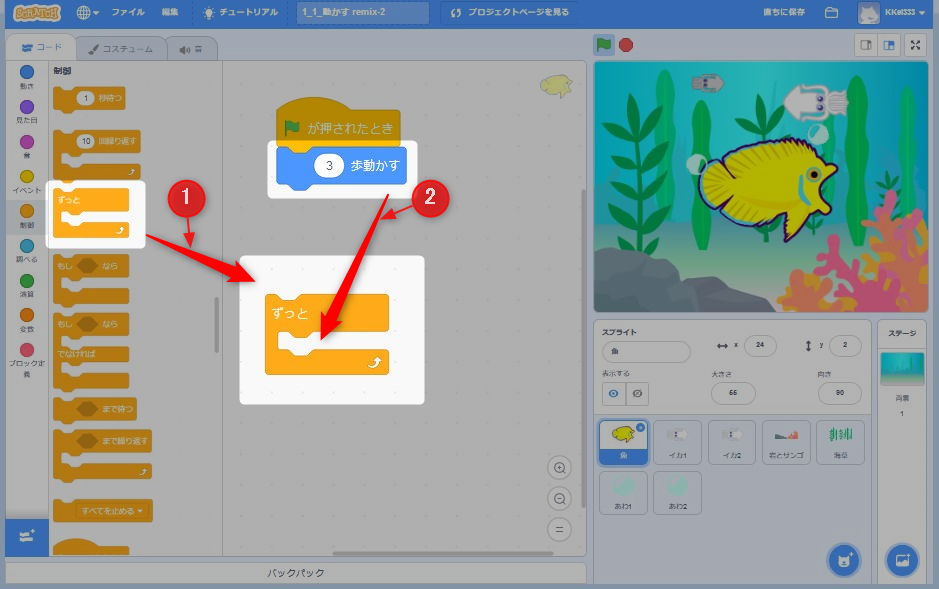
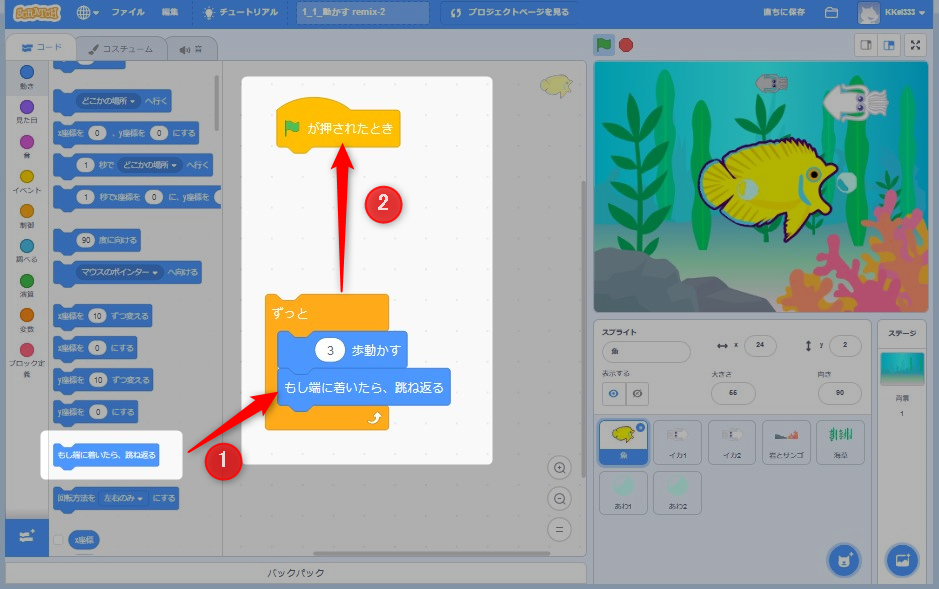
- オレンジ色の「制御」のコードの中に、「ずっと」と書かれたコードがありますので、それを持ってきましょう。
- さっきまで使っていた「3歩動かす」のコードを「ずっと」のコードの中に入れてみましょう。

- 青色の「動き」のコードの中に、「もし端に着いたら、跳ね返る」と書かれたコードがありますので、それを「3歩動かす」と下にもって行きましょう。
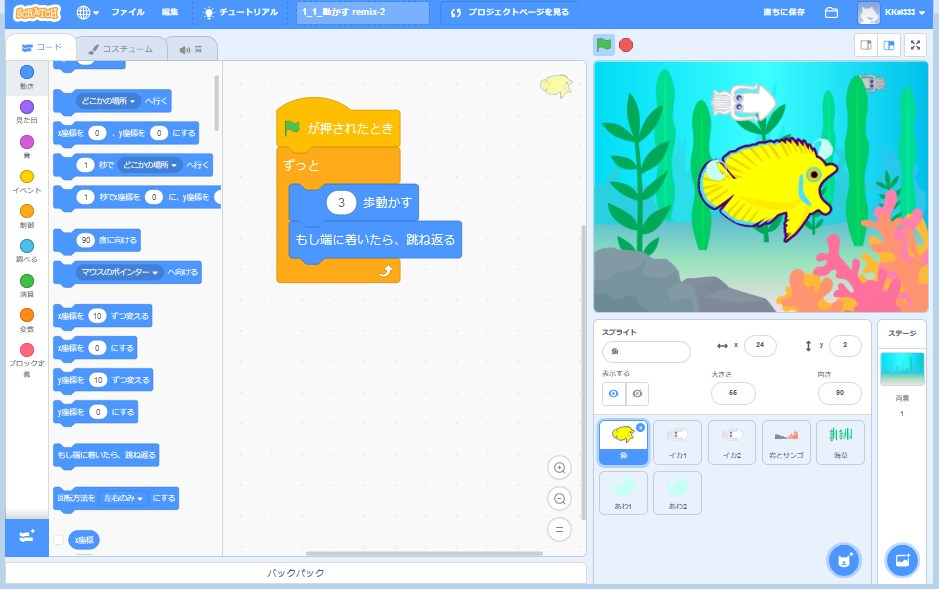
- 「(旗)が押されたとき」のコードと「ずっと」のコードをくっつけてみましょう。

この状態で(旗)を1回だけ押してみましょう。
魚がかってに左右に動きだしたら成功です!
でも、魚がはね返るたびにひっくり返ってしまいますね。

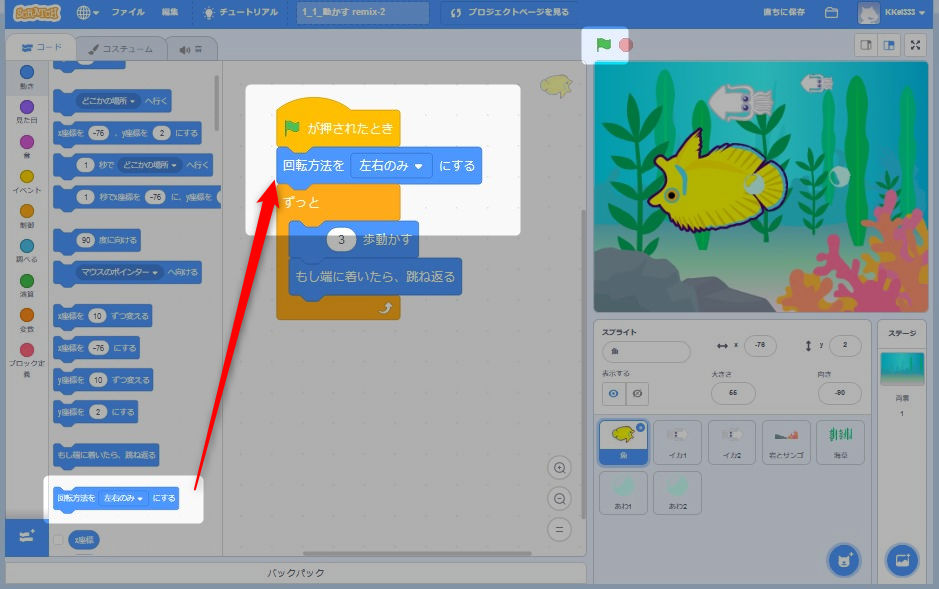
青色の「動き」のコードの中に、「回転方法を左右のみ▼にする」と書かれたコードがありますので、それを「(旗)が押されたとき」の下にもって行きましょう。
これで(旗)を押してみると、魚がひっくり返らないで左右に動くようになりました。
※何もしないと魚がひっくり返ってしまうのはScratchの仕様なので、子どもに「どうして?」と聞かれたら素直に「分からないけどそういうものみたい」と答えましょう・・・。あまり深く考えても意味が無いのでぱぱっといきましょう。
4.コスチューム変更
次に魚の口が動くようにプログラムを改善していきます。
自分から口が開いたままということ気がつくのが一番ですが、もし中々気がつかないようでしたら
「口が開いたままだから変じゃない?」
などと声かけしましょう!

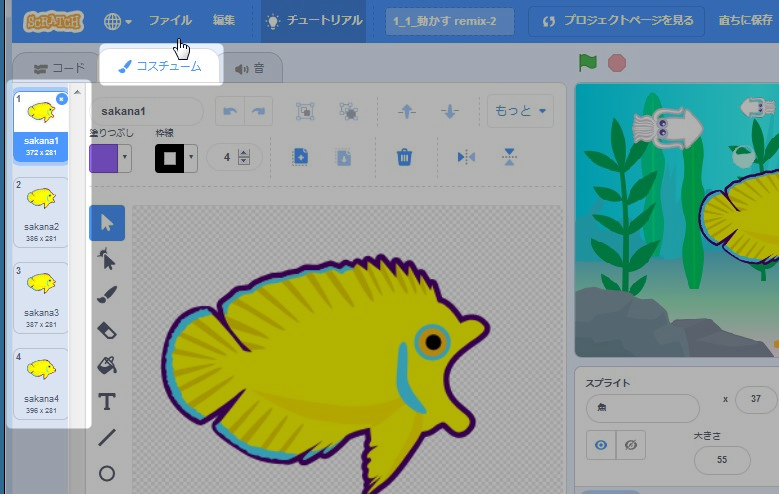
「コスチューム」タブをクリックしてみましょう。
魚の絵が4種類あるのが分かりますね。
それぞれの絵をクリックすると分かるのですが、下に行くほど魚の口が閉じていっているのが分かるかと思います。

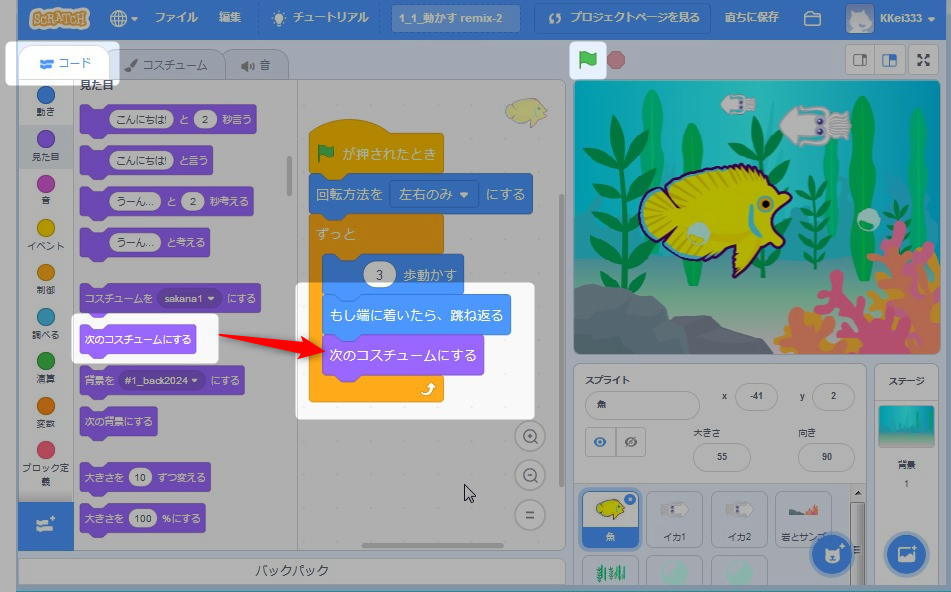
では「コード」タブにもどって、紫色の「見た目」にある「次のコスチュームにする」を「もし端に着いたら、跳ね返る」の下にもってきましょう。
この状態で(旗)を押すと、口が開いたり閉じたりしながら泳ぎだしました。
5. プログラムの改良
あとは子どもの好きなようにいじらせてあげましょう!
「3歩動かす」の数字を変えたり、
「端を着いたら跳ね返る」をのけてみたり。
どのようになるか想像しながらやるととても良いですね。
NHKの参考プログラムも見せて、「こんなこともできるんだ!」と気づきを与えてあげても良いと思います。
ここまでで「動かす」、「繰り返す」、「コスチューム変更」などを学びましたが、いかがでしたでしょうか?子どものペースでゆっくりと楽しみながらやっていきましょう。




無料プログラミング_多角形を描く.png)