
坂出プログラミング教室の「Kei」です!
今日は「Scratch(スクラッチ)」を使用した初心者向けプログラミング教育の第3回です。
今回はNHKの「Why!?プログラミング」の番組で紹介されていた
【文房具でシューティングゲームを作れ】について解説したいと思います。
お父さん・お母さんが子どもに教えられように、ポイントを挙げながら解説しますので是非やってみてください!
このプログラミングの目的
- 音や見た目を「制御」することで、プログラミングを体験する
- 自分自身でより良いプログラミングの仕方・表現を考えることで論理的思考を育む
1. どんなゲーム(プログラム)を作るかを確認する

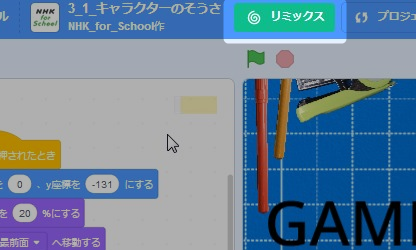
真ん中上にある「リミックス」をクリックしましょう。
これをクリックすることで自分のアカウントへ、このプログラムを保存できるようになります。

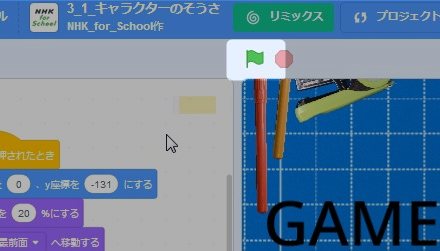
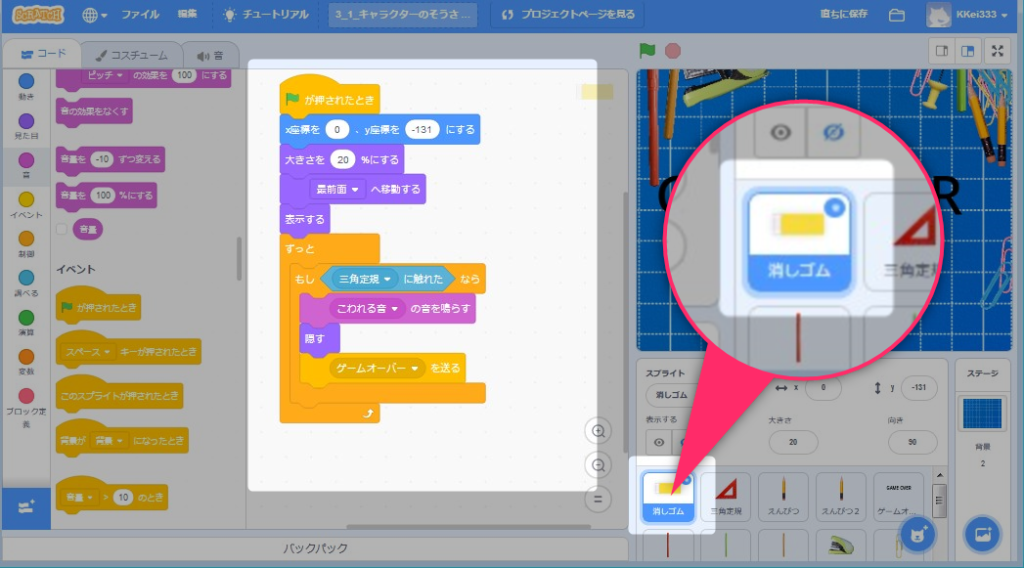
(旗)をクリックして今のじょうたいを確認しましょう!
今はまだキーボードを押しても消しゴムが動きませんね。
今回は消しゴムを操作して、向かってくる三角定規をよけたり、攻撃してうち落とすことができるゲームを作りましょう!
※お子さんに消しゴムが動かないことを気づかせてあげて、「消しゴムを動かせるようにしてシューティングゲームを作ろう!」など、プログラミングの目的を一緒に確認しましょう。
2. キーボード入力で動く命令

右下にある「スプライトエリア」の「消しゴム」をクリックしましょう。
すでにコードが書かれていると思います。
これにキーボードが押されたときの制御コードを追加していきます。

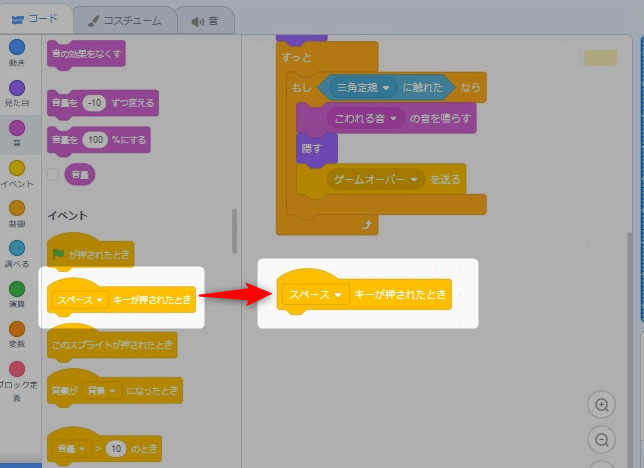
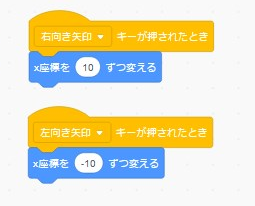
黄色コード「スペースキーが押されたとき」をコードエリアへ追加しましょう。

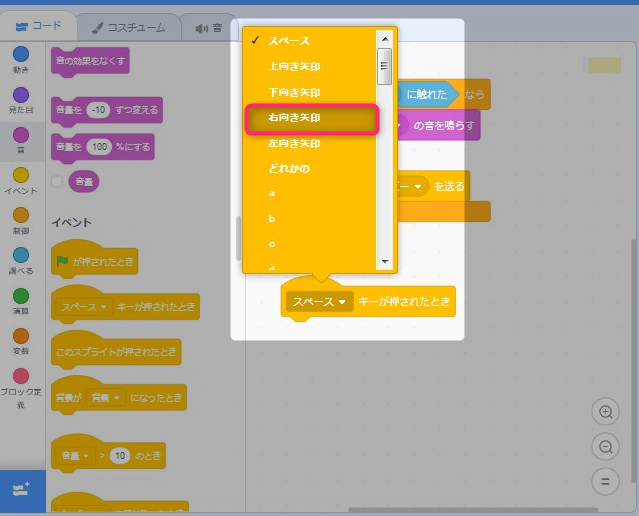
「スペース」をクリックすると選択しがたくさん出てきます。
その中から「右矢印」を選択しましょう。

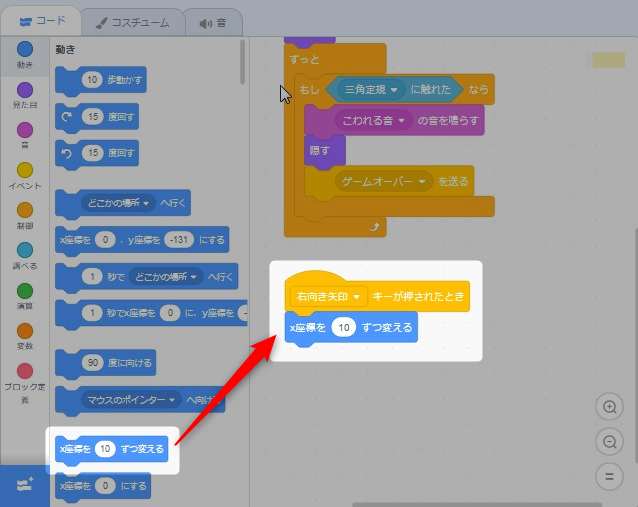
「x座標を10ずつ変える」を先ほど置いたコードの下に追加しましょう。
これでキーボードの「→」が押されたときに、消しゴミが右へ動くようになります。

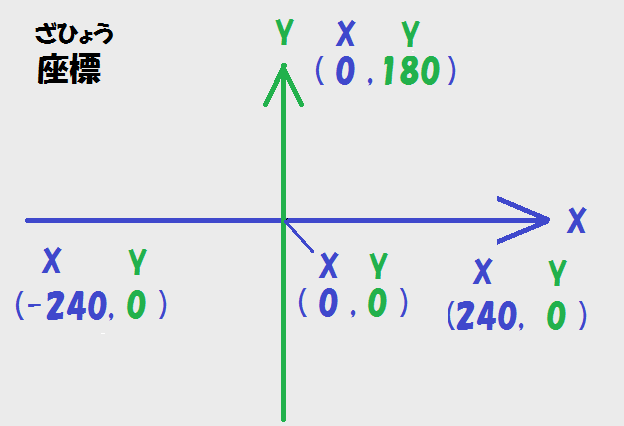
ちなみに、プログラムの世界では位置を数字であらわします。
(横をX軸(じく)、縦をY軸といいます。)
右に行くほどXの数が大きくなり、左に行くほど小さくなります。
上に行くほどYの数が大きくなり、下に行くほど小さくなります。
真ん中はXもYも0となり、例えば真ん中より左に行くと、「 -(マイナス)」を数につけて表します。
スクラッチの世界では、
Xの最小:-240、Xの最大:240
Yの最小:-180、Yの最大:180
と決められています。

次に「←」キーが押されたときのコードを追加します。
もう一度同じようにコードを追加しても良いのですが、少し楽をしましょう。
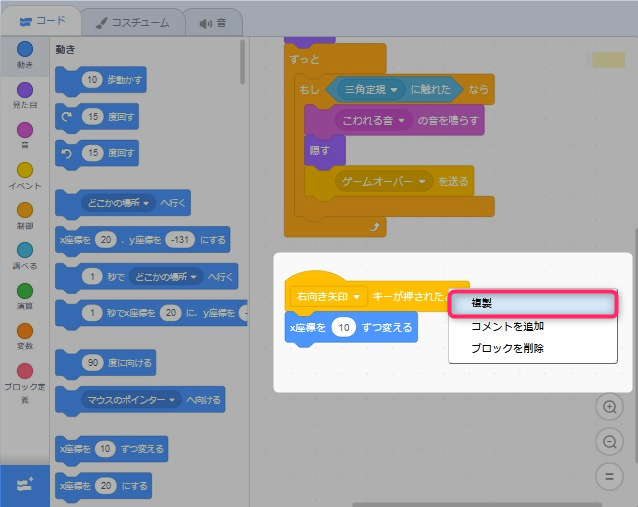
先ほど追加した「右向き矢印キーが押されたとき」のコードの上で右クリック、「複製」をクリックしましょう。
少しマウスをずらすと、コピーされているのが分かります。
空いているところで左クリックするとクリックしたところへコピーされます。

どちらか一方のコードを「右向き矢印」から「左向き矢印」へ変更し、x座標を「-10」ずつ変えるに変更しましょう。
「 – (マイナス)」を付けることで左方向へ動くようになります。
ちなみに上下へ動かす場合には、y座標を動かすコードを使い、 「 – (マイナス)」を付けると下へ動くようになります。
これで消しゴムを動かせるようになったので、(旗)を押して実際に確認してみましょう!
3. えんぴつで攻撃するプログラム
消しごむを動かせるようになったけど、まだ攻撃ができません。
「スペース」キーを押すと「えんぴつ」が出てきて攻撃するプログラムを作っていきましょう!

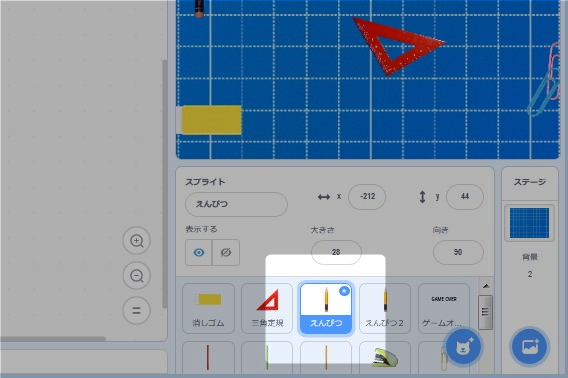
スプライト「えんぴつ」をクリックしてみましょう。
ここにはまだ何もコードがありませんので、ここへ「スペース」キーが押されたときのプログラムを追加していきます。

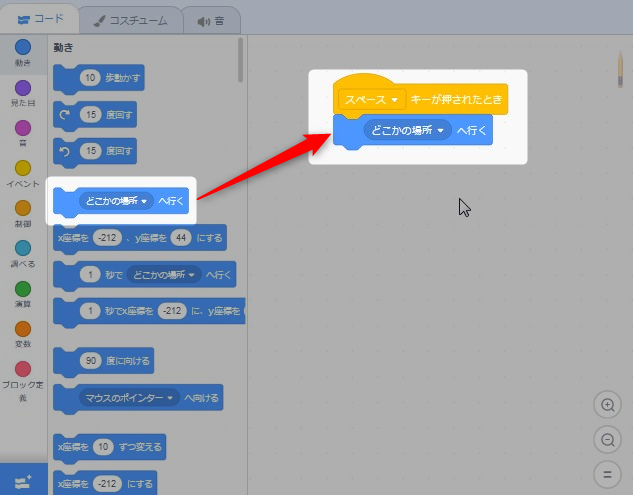
「イベント」 のコード「スペースキーが押されたとき」と、
「動き」のコード「どこかの場所へ行く」を追加しましょう。

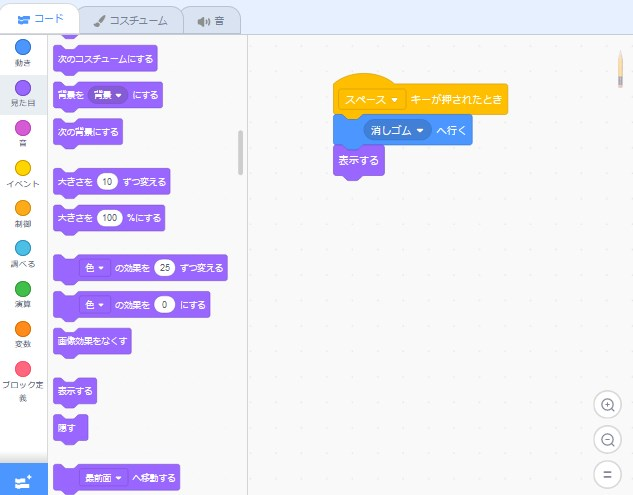
「どこかの場所へ行く」を「消しゴムへ行く」に変更しましょう。
次に「見た目」のコード「表示する」を追加します。
消しゴムは矢印キーで移動できるので、どこにいるか分かりません。
これで消しゴムがどこにいても、「えんぴつ」を消しゴムの上に表示できるようになりました。
実際に(旗)を押してプロラグムを実行して試してみてもいいですね。
次は表示した「えんぴつ」を動かすプログラムを追加します。

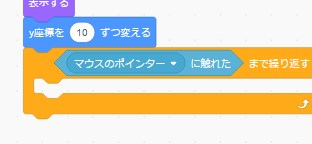
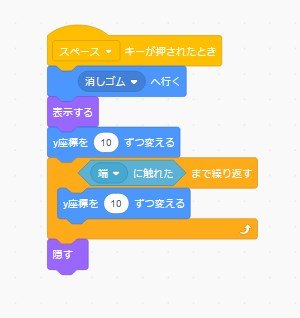
「制御」のコード「< >まで繰り返す」を追加します。

「調べる」のコード「マウスのポインターに触れた」を、先ほど追加したコードの < > の中に入れましょう。

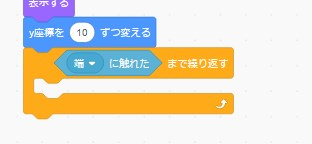
「マウスのポインターに触れた」 を「端に触れた」に変更します。

「動き」のコード「y座標を10ずつ変える」を追加します。

最後に「見た目」のコード「隠す」を追加します。
これで一度動かしてみましょう。
スペースを押すと、消しゴムからえんぴつが発射されるようになりました。
次に「えんぴつ」が「三角定規」に当たったとき、「三角定規」が消えるプログラムを追加していきます。
前回まで使っていた「ずっと」と違って、今回使った「まで繰り返す」は、いつまでやるか約束ごとを決めておけます。
画面の端に行くまでは、えんぴつを上に動かして、端に着いたら動かすのを止める。
というプログラムが作れましたね。
4. キャラクターを消す命令
次は「 えんぴつ 」にあたったとき「三角定規」を消すプログラムを作ります。
その前に少し思い出してみましょう。
「三角定規」にあたったとき「消しゴム」が消えていませんでしたか?
これは、「消しゴム」にはすでに似たようなプログラムがあるということなので、今回はこれを利用してみましょう!

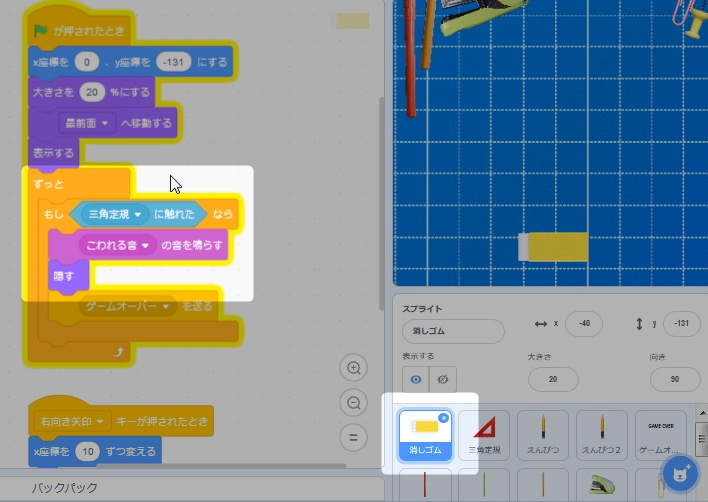
まずは、スプライトリストの「消しゴム」をクリックしてコードを確認します。
「もし三角定規に触れたなら」
~
「隠す」
というコードがありますね。
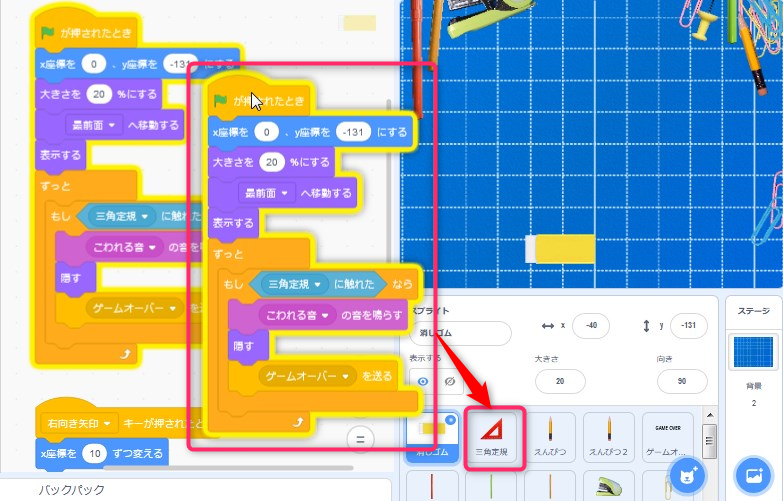
じゃあこのコードのかたまりを「三角定規」へもって行きましょう。

このコードのかたまりの一番上にある「(旗)が押されたとき」をクリックしたまま、スプライトリストの「三角定規」までドラッグ&ドロップしましょう。

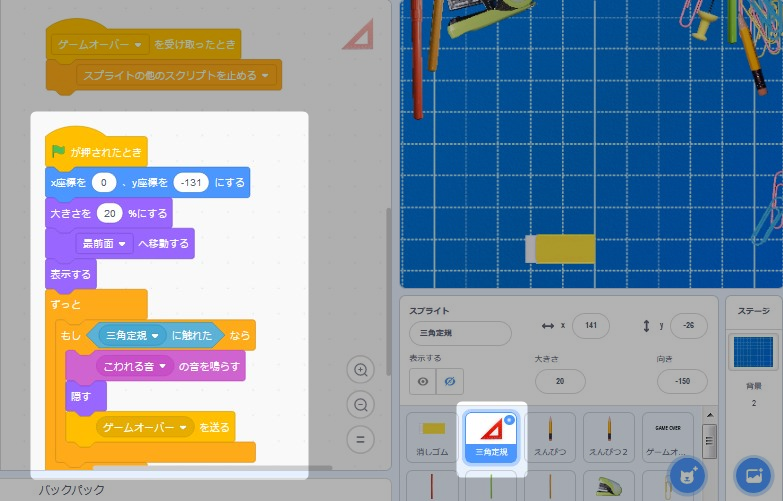
「三角定規」のコードを見ると、追加されていると思います。
(コードのかたまり同士が重なった場合には、かたまりの中の一番上のコードをクリックしたまま空いたスペースへドラッグ&ドロップしてコード同士が重ならないようにしましょう。)

次に不要なコードを消します。
コードを消すには、消したいコードを左クリックして「Delete(デリート)」キーを押しましょう。

「もし<三角定規>に触れたなら」 を
「もし<えんぴつ>に触れたなら」に直しましょう。
これで完成です!
(旗)を押してプログラムを実行して確認しましょう!
今回、プログラムをコピーしてきましたが、中には「楽をしてプログラムを作っても勉強にならない」と思う方もいるかもしれません。ですがプログラムの世界では、すでに誰かが作ったプログラムをまねしたり、リミックス(改造)する機会がとても多いのです。業界によっては本当に一からプログラムを作ることのほうが珍しです。なので、こういった楽をする技術を学ぶことも勉強の一つだと考え、教えてあげましょう。
5. プログラムの改良
あとは子どもの好きなようにいじらせてあげましょう!
えんぴつが三角定規に当たったとき、えんぴつも消えるようにしたり、少したったらまた三角定規が出てきてゲームを続けることができたり。
NHKの参考プログラムも見せて、「こんなこともできるんだ!」と気づきを与えてあげても良いと思います。
今回は「プログラムのコピー」、ある条件になるまでくり返す「○○まで繰り返す」、キーボードなどの条件で命令を与える「もし○○なら」を学びましたが、いかがでしたでしょうか?子どものペースでゆっくりと楽しみながらやっていきましょう。




無料プログラミング_多角形を描く.png)